HOME ≫ Category 「ばろむわん」 ≫ [1] [2] [3]
検索避け
2007.05.25 |Category …ばろむわん
割と定番検索ワードらしく、偶にがっくりして通り過ぎた方がおられそうなので、ロボット検索を避けるタグについて。
目立ちたいこともあれば目立ちたくないこともあり。色々ですよな。
目立ちたいこともあれば目立ちたくないこともあり。色々ですよな。
PR
MacIEでのheight%
2007.03.26 |Category …ばろむわん
CSSでウィンドウ高さ一杯&overflow表示のレイアウトを目論む場合。例えばTopブロック15%+コンテンツブロック70%(overflow:auto)+Footerブロック15%とか。
MacIEにはheight%バグと言うのがありまして。何やらhtmlやbodyの段階でwidth:100%=height:100%と誤認するらしく。(何かそれだけではなさそうな挙動もする)
どうやら標準モードでは足掻いても無駄な感じ。互換モードなら作れそう…body辺りにoverflow:hidden入れとかないとoverflow:autoの中味分縦スクロールバーが出るとか、div入れ子加減気をつけないと子ブロックのpadding分?謎の隙間が出来るとか、overflowブロックで謎の横スクロールバーが出る場合があるとか、注文がとてつもなく煩いですが。
気分転換のパズル遊びとしてはいいんだが、クリアに時間かかるな〜。
MacIEにはheight%バグと言うのがありまして。何やらhtmlやbodyの段階でwidth:100%=height:100%と誤認するらしく。(何かそれだけではなさそうな挙動もする)
どうやら標準モードでは足掻いても無駄な感じ。互換モードなら作れそう…body辺りにoverflow:hidden入れとかないとoverflow:autoの中味分縦スクロールバーが出るとか、div入れ子加減気をつけないと子ブロックのpadding分?謎の隙間が出来るとか、overflowブロックで謎の横スクロールバーが出る場合があるとか、注文がとてつもなく煩いですが。
気分転換のパズル遊びとしてはいいんだが、クリアに時間かかるな〜。
WinIEテーブル%幅の怪
2006.12.17 |Category …ばろむわん
WinIE互換モードの怪の詳細。
リキッドレイアウトなどで幅%指定する時。
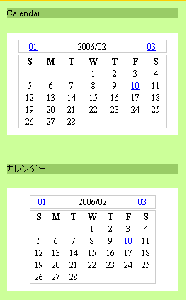
 ←忍者新規テンプレ(互換モード)でPluginBlock幅30%、PluginInnereBlockのpadding:10px、PluginContentsのpadding:10px、カレンダーテーブル幅80%の場合。
←忍者新規テンプレ(互換モード)でPluginBlock幅30%、PluginInnereBlockのpadding:10px、PluginContentsのpadding:10px、カレンダーテーブル幅80%の場合。
画像上は素のプラグインカレンダー、下はプラグインのHTML編集で丸ごと<div style="width:100%">〜</div>で囲ったもの。同一画面。
これをWinIE6以外で見ると、両方とも画像の下のほうの幅で表示される。
素のテーブルは、多分widthが明示されてるPluginBlockの幅を100%として計算かな?(InnerBlockとContentsのpadding無視)ウィンドウ幅によるが、テーブルのwidth:80%程度なら何とか収まるという感じ…
回避法は直上をwidth:100%のdivで囲んでやることなんだけど…無駄に細かいdiv増やすのイヤンでプラグイン幅固定の道を選んだのでした。はっはっは。ヽ(´ー`)ノ
リキッドレイアウトなどで幅%指定する時。
画像上は素のプラグインカレンダー、下はプラグインのHTML編集で丸ごと<div style="width:100%">〜</div>で囲ったもの。同一画面。
これをWinIE6以外で見ると、両方とも画像の下のほうの幅で表示される。
素のテーブルは、多分widthが明示されてるPluginBlockの幅を100%として計算かな?(InnerBlockとContentsのpadding無視)ウィンドウ幅によるが、テーブルのwidth:80%程度なら何とか収まるという感じ…
回避法は直上をwidth:100%のdivで囲んでやることなんだけど…無駄に細かいdiv増やすのイヤンでプラグイン幅固定の道を選んだのでした。はっはっは。ヽ(´ー`)ノ
レイアウト用基本メモ(途中)
2006.11.19 |Category …ばろむわん
・divレイアウトで
・doctypeやブラウザに極力左右されない
・非推奨タグ、ブラウザ独自拡張タグ、ブラウザハック極力未使用
なブログテンプレートレイアウトを目標とする際のCSS用復習メモ。(モダンブラウザ想定)
レイアウトでは取り敢えずこれだけ気にすると楽かも。てなところでパズル遊び開始。
●個人的前準備
●大枠2カラムの場合。
忍者新規テンプレデフォルトでは大雑把にこんな感じのレイアウト。htmlの記述順序は#TopBlock →#EntryBlock(float:left)→.PluginBlock(float:left)→#FooterBlock(clear:both)。これ全体を#mainBlockで囲む状態。せっかくなのでこれを利用させていただきます。
・doctypeやブラウザに極力左右されない
・非推奨タグ、ブラウザ独自拡張タグ、ブラウザハック極力未使用
なブログテンプレートレイアウトを目標とする際のCSS用復習メモ。(モダンブラウザ想定)
◆widthを指示したブロックには左右padding、左右borderを入れない。
- border-boxとcontent-boxの差を吸収。
- height指示なら上下padding、上下borderに注意。
◆floatするブロックにはwidthを指示。marginを入れない。
- 迂闊にmargin入れるとdoctype+ブラウザの組合わせによって差が出やすい。
- widthが入るのでpaddingもborderも入れない。
- clearするブロックも出来うる限り同様に。
レイアウトでは取り敢えずこれだけ気にすると楽かも。てなところでパズル遊び開始。
●個人的前準備
●大枠2カラムの場合。
| (#mainBlock) | |
| #TopBlock | |
| #Entry Block | .Plugin Block |
| #FooterBlock | |
まず#mainBlockのwidthから(全体センター表示するならmargin:Xpx auto;はここに)。固定幅ならpx、可変幅なら%、幅一杯使うならwidthは入れない。さてどれにしようか。どの場合でもmargin・padding・borderが必要無いならハイ次〜(゚ー゚)。
(以下後日に続くかもしれない。<ぉぃ)
…と書き始めてみたはいいが、やっぱdoctypeによってビミョー過ぎるIE連中。ケース分けて記事書くか…
余録不確定メモ※MacIEで記事本文の部分選択が出来ないのはdoctypeも関係するかも…?HTML4.01で部分選択出来ないテンプレをXHTMLに変更すると出来たものがあった。
