HOME ≫ Entry no.198 「WinIEテーブル%幅の怪」 ≫ [203] [202] [201] [200] [199] [198] [197] [196] [195] [193] [192]
WinIEテーブル%幅の怪
2006.12.17 |Category …ばろむわん
WinIE互換モードの怪の詳細。
リキッドレイアウトなどで幅%指定する時。
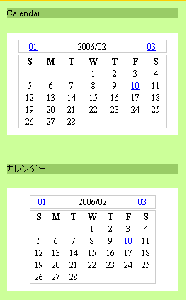
 ←忍者新規テンプレ(互換モード)でPluginBlock幅30%、PluginInnereBlockのpadding:10px、PluginContentsのpadding:10px、カレンダーテーブル幅80%の場合。
←忍者新規テンプレ(互換モード)でPluginBlock幅30%、PluginInnereBlockのpadding:10px、PluginContentsのpadding:10px、カレンダーテーブル幅80%の場合。
画像上は素のプラグインカレンダー、下はプラグインのHTML編集で丸ごと<div style="width:100%">〜</div>で囲ったもの。同一画面。
これをWinIE6以外で見ると、両方とも画像の下のほうの幅で表示される。
素のテーブルは、多分widthが明示されてるPluginBlockの幅を100%として計算かな?(InnerBlockとContentsのpadding無視)ウィンドウ幅によるが、テーブルのwidth:80%程度なら何とか収まるという感じ…
回避法は直上をwidth:100%のdivで囲んでやることなんだけど…無駄に細かいdiv増やすのイヤンでプラグイン幅固定の道を選んだのでした。はっはっは。ヽ(´ー`)ノ
リキッドレイアウトなどで幅%指定する時。
画像上は素のプラグインカレンダー、下はプラグインのHTML編集で丸ごと<div style="width:100%">〜</div>で囲ったもの。同一画面。
これをWinIE6以外で見ると、両方とも画像の下のほうの幅で表示される。
素のテーブルは、多分widthが明示されてるPluginBlockの幅を100%として計算かな?(InnerBlockとContentsのpadding無視)ウィンドウ幅によるが、テーブルのwidth:80%程度なら何とか収まるという感じ…
回避法は直上をwidth:100%のdivで囲んでやることなんだけど…無駄に細かいdiv増やすのイヤンでプラグイン幅固定の道を選んだのでした。はっはっは。ヽ(´ー`)ノ
PR
●Thanks Comments
黒なる聖夜?
って、かんじですね〜(^^)
ランダムで雪が降ると美しいでしょうね(゚ー゚)
カレンダーの表示さえ違ってしまうなんて不思議。
うちはSafariとMacIEだけど、どちらも同じ表示してました。
Re:黒なる聖夜?
天気予報で雪マークが見え隠れするようになってきましたね〜。
黒×雪だと寒すぎる気がするので、またすぐ着せ替えてしまうと思います(^^;
黒×雪だと寒すぎる気がするので、またすぐ着せ替えてしまうと思います(^^;
おそろしや
そういう呪がかかるのですねー(笑
確かに無駄な入れ子は増やしたくないんですよねー。
困ったわがままさんだ(T▽T
バグはさておき、このテンプレめちゃめちゃカッコ良いですわー(><*
雪印と色変えるだけで一年中ずっと使えそうだしv
Re:おそろしや
この呪いはxml宣言付XHTMLの時に一番困るという…WinIE6だけ互換モード、他は標準モードで。例えばPluginContentsとかをwidth:100%にしてしまうと、IE6以外でのpadding計算が〜とか。上手い解法が思いつかなかったのでカレンダーpx幅にしてしまったというのが実際だったり(笑)
ここのテンプレは着せ替え用のスケッチブックと成り果ててます(笑)もう数ヶ月レイアウトいじってないのでがらっと変えたい気もするですが(^^;
ここのテンプレは着せ替え用のスケッチブックと成り果ててます(笑)もう数ヶ月レイアウトいじってないのでがらっと変えたい気もするですが(^^;
