HOME ≫ [60] [61] [62] [63] [64] [65] [66] [67] [68] [69] [70]
ほりでぃ
2006.12.25 |Category …雑文
とゆーと せれぶれい♪ と来て、踊りたくなるのは同世代には少なくあるまい…三菱ビデオのCMは格好良かったなぁ。ってこれも20年前かぃ。いやぐーぐるでカンガルー親子のHappy Holiday見て脈絡無く思い出しただけなんですが。脈絡無しついでにゴスペルルートでブルース・ブラザーズに辿り着いたり、最後の晩餐ルートでジューダス・プリーストとかに行き着くと今日が何の日なのか最早ワケワカリマセン。歌は、いいね。(これも繋がるか)
灌仏会や預言者聖誕祭に比較して異様にメジャーなのは、やはりプレゼントを贈りあうイベントのお力でしょうか。西暦の区切りにまで名を冠するお方の祭日だから、信徒でなくとも身近に連想ネタは溢れるほどですが。正確な誕生日は存じませんが便乗して祝。23日の日本の尊きお方にも祝。
何となく、May the treasure be with you. (by 九龍妖魔學園紀)
灌仏会や預言者聖誕祭に比較して異様にメジャーなのは、やはりプレゼントを贈りあうイベントのお力でしょうか。西暦の区切りにまで名を冠するお方の祭日だから、信徒でなくとも身近に連想ネタは溢れるほどですが。正確な誕生日は存じませんが便乗して祝。23日の日本の尊きお方にも祝。
何となく、May the treasure be with you. (by 九龍妖魔學園紀)
PR
冬至
2006.12.22 |Category …雑文
本日は冬至。夜が短くなって行くのは名残惜し。
夏至がmidsummerなら冬至はmidwinter…あまり夏・冬ど真ん中な頃でもないのでピンと来にくいな。
The winter solstice.
夏至がmidsummerなら冬至はmidwinter…あまり夏・冬ど真ん中な頃でもないのでピンと来にくいな。
The winter solstice.
歳末
2006.12.20 |Category …雑文
師走も下旬となりました。オフライン強化週間中。
忍者ブログは書き込み軽くていいなぁ。ありがたや(ブログ管理画面はタイミングによっては負荷が上がってそうだけど、お侍様の忍術(?)を信じて)。忍者ポイント10ptくれた虚無僧さんありがとう。全然関係無いがリヴリー島は毎度イベントすごいなー。
とか、しばらく雑文埋めのみになりそうですが気にしないで下さい。
喪中にて年始のご挨拶は欠礼させていただきますが、なんとなくがしょーんなテンプレ着せ替えはさせたいところです。
ファイト一発。
忍者ブログは書き込み軽くていいなぁ。ありがたや(ブログ管理画面はタイミングによっては負荷が上がってそうだけど、お侍様の忍術(?)を信じて)。忍者ポイント10ptくれた虚無僧さんありがとう。全然関係無いがリヴリー島は毎度イベントすごいなー。
とか、しばらく雑文埋めのみになりそうですが気にしないで下さい。
喪中にて年始のご挨拶は欠礼させていただきますが、なんとなくがしょーんなテンプレ着せ替えはさせたいところです。
ファイト一発。
WinIEテーブル%幅の怪
2006.12.17 |Category …ばろむわん
WinIE互換モードの怪の詳細。
リキッドレイアウトなどで幅%指定する時。
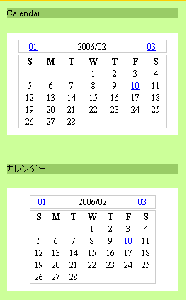
 ←忍者新規テンプレ(互換モード)でPluginBlock幅30%、PluginInnereBlockのpadding:10px、PluginContentsのpadding:10px、カレンダーテーブル幅80%の場合。
←忍者新規テンプレ(互換モード)でPluginBlock幅30%、PluginInnereBlockのpadding:10px、PluginContentsのpadding:10px、カレンダーテーブル幅80%の場合。
画像上は素のプラグインカレンダー、下はプラグインのHTML編集で丸ごと<div style="width:100%">〜</div>で囲ったもの。同一画面。
これをWinIE6以外で見ると、両方とも画像の下のほうの幅で表示される。
素のテーブルは、多分widthが明示されてるPluginBlockの幅を100%として計算かな?(InnerBlockとContentsのpadding無視)ウィンドウ幅によるが、テーブルのwidth:80%程度なら何とか収まるという感じ…
回避法は直上をwidth:100%のdivで囲んでやることなんだけど…無駄に細かいdiv増やすのイヤンでプラグイン幅固定の道を選んだのでした。はっはっは。ヽ(´ー`)ノ
リキッドレイアウトなどで幅%指定する時。
画像上は素のプラグインカレンダー、下はプラグインのHTML編集で丸ごと<div style="width:100%">〜</div>で囲ったもの。同一画面。
これをWinIE6以外で見ると、両方とも画像の下のほうの幅で表示される。
素のテーブルは、多分widthが明示されてるPluginBlockの幅を100%として計算かな?(InnerBlockとContentsのpadding無視)ウィンドウ幅によるが、テーブルのwidth:80%程度なら何とか収まるという感じ…
回避法は直上をwidth:100%のdivで囲んでやることなんだけど…無駄に細かいdiv増やすのイヤンでプラグイン幅固定の道を選んだのでした。はっはっは。ヽ(´ー`)ノ
